「AMP化をしたら、PV数が増えた!」「アクセス数が増えた!」
みなさん、こんにちは!英語は追試のナマケクン(@namake_kun_)です。ブログをやっていると最近うらやましい声を聞くことがあります。
気にはなるけど、とりあえず「?」です。
ブログを始めてから、いろいろ知らない単語や専門用語を調べながらやっと何記事か書いてきたのに、また何の略称だか、頭文字だか分からない「AMP」(エー・エム・ピー)なんて言葉が出てきちゃったよー。なんて思ったんですけど・・・

結果、僕のブログは【AMP化】しました。
【AMP】ってなに?意味は?
まず気になるのは、AMPの意味ですよね。
AMPはAccelerated Mobile Pagesの頭文字をとった略称で、モバイル端末でのWEB検索時に、WEBコンテンツ(ブログやサイトなど)を素早く読み込んで、素早く表示させる手法のことをいいます。
- AMPページのサイトの読み込み速度が上がる。
- ユーザビリティ(使いやすい、便利)やユーザー満足度にもつながる。
- 結果的にGoogleに評価されやすくなる。
AMP化はGoogleも推奨している!<空前のスマホ社会>
現在、インターネットはスマートフォンの普及により、とても身近なものになりました。
パソコンができない人も、持っていない人も、子供からご老人まで、スマホやタブレットを使ってあたりまえにネット検索をするようになってきています。
事実、ブログをやっていると分かるのですが、僕のブログを見てくれている人は、
スマホ・タブレット=93%
パソコン=7%
の割合です。
そしてGoogleさんは、理念として「ユーザーファースト」がとても大切だと言っています。
ユーザーにとって有用な情報。見やすいページ。使いやすいサイト。そういったものがGoogleの評価にも繋がるということです。
AMP化されたページはユーザーにとってページ読み込みのストレスから解放されるわけですから、「Googleは推奨する」ということです。
「ユーザー」の9割以上がモバイル経由でネットを使用しているので、もはや「ユーザー」=「モバイル」と考えてもいいのではないでしょうか?
ということは?サイト運営者やブロガーは、モバイル端末でユーザーさんがストレスなく、すいすいページを読み込める【AMP化】考えたくなりますよね。
【AMPの設定方法】<WordPress・Cocoon>(ワードプレス・コクーン)
AMPの設定はどうやるのか?っていうことなんですが。
WordPress(ワードプレス)でテーマCocoon(コクーン)を使用している場合はとても簡単です。

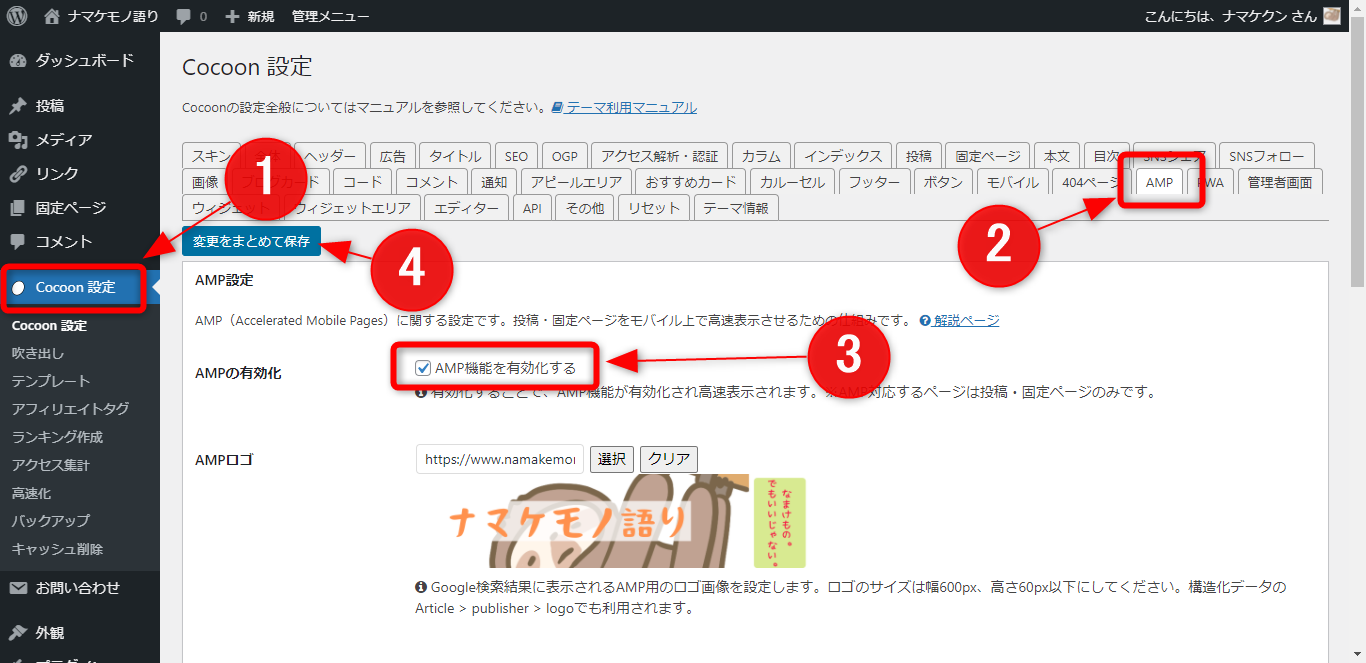
- ワードプレスのダッシュボードの画面で「Cocoon設定」を開く。
- 「AMP」をクリック。
- 「AMP機能を有効化する」のチェックボックスに✔を入れる。
- 「変更をまとめて保存」をクリック。で完了!
これだけですべての記事がAMP化されることになります。簡単ですね。
AMP化後の表示・動作確認方法
AMP化ができたら、AMPのページでの表示や動作の確認をしましょう。
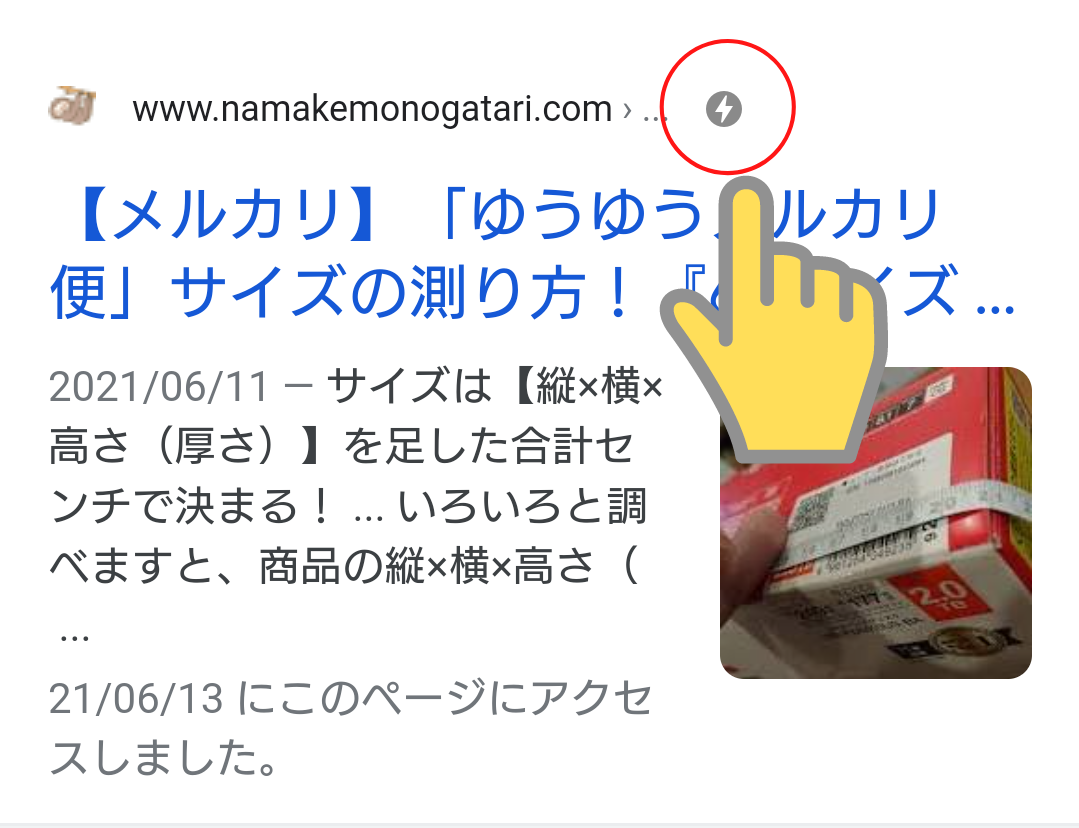
自分のサイトを表示したら、画面下の「⚡AMPページへ」をクリックしてください。

これでAMP対応されたページが表示されます。
実際にスマホでみてください!
できれば、ご自身のスマホ等で実際にサイトを見ることをおすすめします。
検索して表示されたとき⚡マークがついていればAMP化されています。

僕はスマホで見て確認することを、強くおすすめします!
パソコンの画面で見るのとでは、やっぱり違うことが結構あるんです。画像のサイズが思った感じじゃなかったり、思わぬところで改行されたりとかいろいろと。
AMP化されたページを見るユーザーは必ずスマホ等、モバイル端末で見ますからね!
AMP化でPV数は増えた?効果は?
結果から言うと、僕の場合はPV数は増えました。
一日平均90PVくらいだった記事が、平均120~140PVくらいになりました!
僕のブログの場合は検索流入(Organic Search)が9割くらいと多い方なので、AMPとの相性がよかったということも効果が上がった理由かもしれません。
「AMPサイトはWEB検索時に表示される」ということはしっかり覚えておきましょう。
<まとめ>「AMPの設定方法」WordPress・Cocoon
実際WordPress(ワードプレス)・テーマCocoon(コクーン)において、AMP対応させる方法はものすごく簡単でした。
これはCocoon(コクーン)を製作・管理されている『わいひらさん』の知識、技術、努力のたまものだと思います。しかも無料テーマですからね!脱帽です。
Cocoon(コクーン)がこういう機能を有しているということはぜひ活用していきたいなと僕は思いました。みなさんも簡単設定でわいひらさんに感謝しながら、AMPに挑戦してみてはどうでしょうか?
みなさんの挑戦を応援します!




コメント