
こんにちは!のんびりブロガーナマケクン(@namake_kun_)です。 解説へ⇩
ブログをやっていていろんな人のブログを見ていると
「○○の方はこちらをクリックしてください。下記の説明文に移動します。」
みたいなのをよく見かけますよね。【ページ内リンク】です。
見てる人からすると、早く結論が知れたり、必要な情報だけ見ることができてとても便利です。長い記事や、情報量が多いページならなおさら。
ブログを書く方からしても、見出しのh2タグ以下は目次機能である程度ページ内でリンクさせることはできますが、任意の場所から指定した場所にリンクさせる【ページ内リンク】ことができるのはとても便利なんです。
- 条件ごとの説明をするとき、○○はこちらから、△△はこちらから、など必要な情報先にリンクさせる。
- 長い記事や情報量の多い記事、記事頭の導入部が長い場合など、読み手側が欲しい情報が早く簡潔に確認できるようにリンクさせる。
- 自分の記事を一字一句すべて読んでもらおうとは思わずに、大事なところは飛ばし読みでもわかるように、適切にリンクをはる。
- 読み手ファースト!記事を読む人の立場になって客観的に考えましょう!
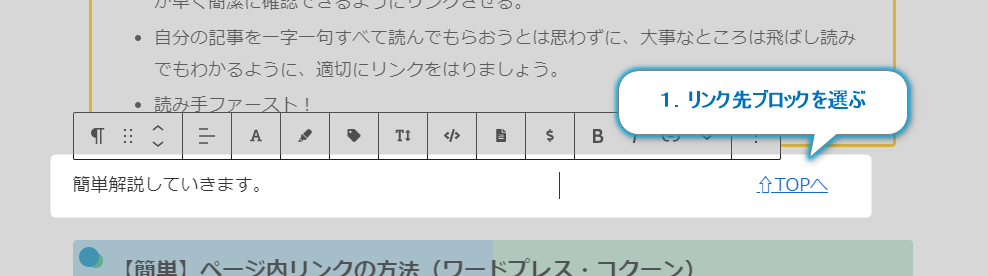
【ページ内リンク】設定方法を簡単解説していきます。 ⇧TOPへ
【簡単】ページ内リンクの方法(ワードプレス・コクーン)
僕はワードプレスでテーマはコクーンを使っていますのでそちらの方法をご説明します。
やることは簡単で、
- リンク先のブロックのHTMLアンカーに固有idを設定。
- リンク元の文章をドラッグアンドドロップして範囲を指定。
- 段落表示の『リンク』を選び、「#(半角)リンク先固有id」を入力。
これでプレビューで確認して完了です。
次にPCの画像付きでご説明します。
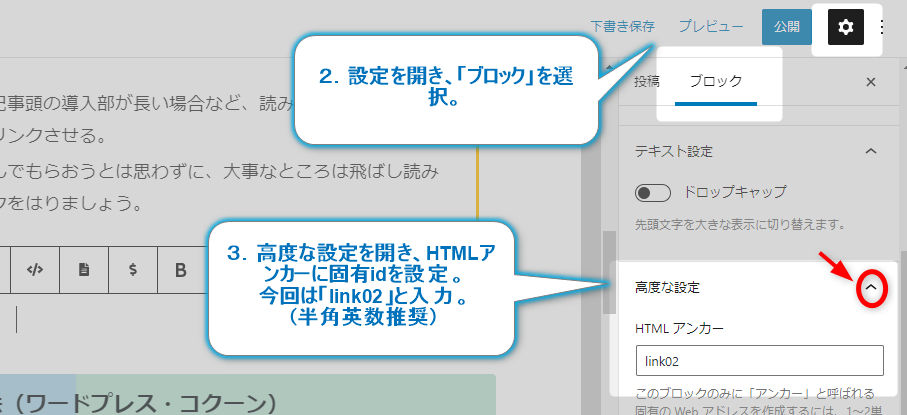
1.リンク先のブロックのHTMLアンカーに固有idを設定。


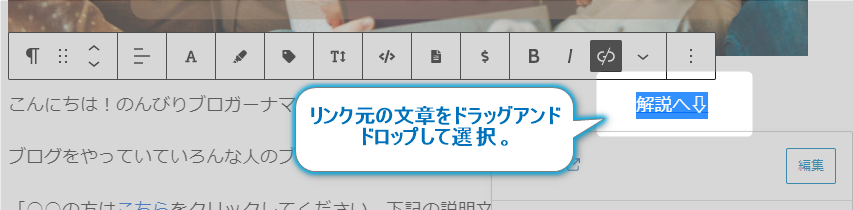
2.リンク元の文章をドラッグアンドドロップして範囲を指定。

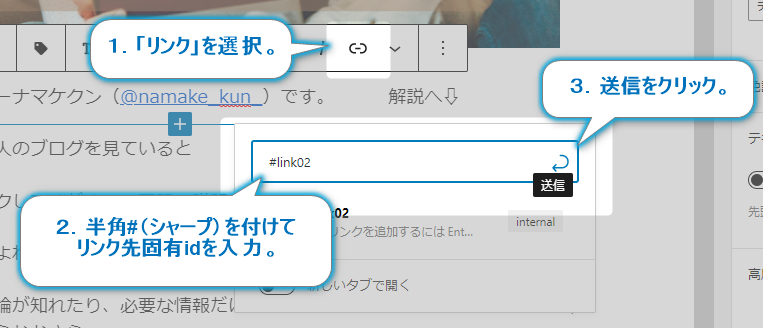
段落表示の『リンク』を選び、「#(半角)リンク先固有id」を入力。

#(半角シャープ)だけ気をつけてください!#(全角シャープ)にしてしまうとURL入力と判断されておかしくなります!
これで【ページ内リンク】の設定ができました。
固有idさえ変えれば何個でもリンクをはることができます。
このページも「link01」「link02」の2つの固有idを使っています。
やってみると意外と簡単ですし、記事を書くうえで本当に便利なので、ぜひ覚えて皆さんの記事作成、ブログ運営に役立ててください!




コメント